Fala pessoal, escrevi esse artigo para dar uma dica para os desenvolvedores sobre a stack de desenvolvimento baseada em NodeJs, ReactJs e ReactNative.
Onde e como aprender sobre essas tecnologias? minha dica é acompanhar o pessoal da rocketseat (https://rocketseat.com.br), eles disponibilizam um esquema de aprendizado muito bacana com cursos introdutórios sobre as tecnologias de qualidade muito elevada.
Minha experiência é quase zero nestas tecnologias então resolvi estudar para entender se esse conjunto de ferramentas pode me ajudar em meus projetos tanto profissionais como pessoais.
Com essa finalidade terminei semana passada a Semana OminiStack 11 que é uma das iniciativas da turma da rocketseat, foi um curso de mais ou menos 10 horas onde o instrutor (Diego Fernandes) construiu um aplicativo do zero, explicou todos os conceitos, disponibilizou muitas dicas e informações importantes sobre mercado de trabalho.
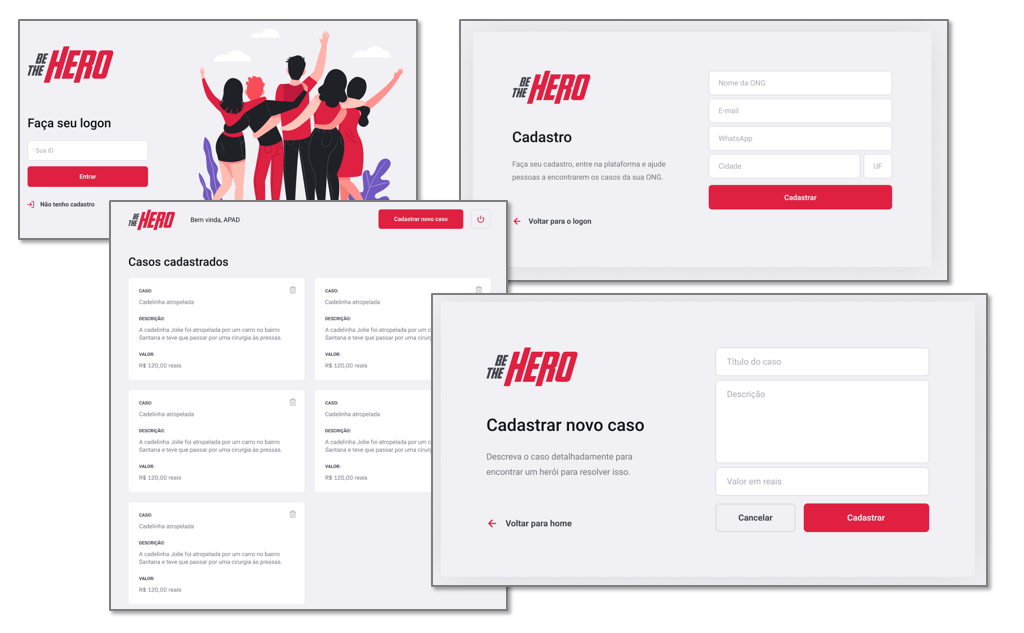
Projeto desenvolvido no curso:


Quais tecnologias eu vi:
Backend – Sqlite3, Knex, Express, CORS;
Frontend – Axios, React Icons;
Mobile – Axios, Expo Constants, Expo Mail Composer, Intl, React Navigation, React Navigation Stack, React Navigation Gesture Handler
Testes com JEST, Styled-Components.
O código fonte da minha versão do projeto se encontra no link: https://github.com/mdcarmo/semanaomnistack11
Quero parabenizar a equipe da Rocketseat pelo conteúdo disponibilizado, foi ótimo o over view das tecnologias. Aconselho aos devs que façam o curso e acompanhem o canal do youtube (https://www.youtube.com/rocketseat) para aprender mais!
E detalhe tudo isso eles disponibilizam de GRAÇA!! eles disponibilizam ainda o curso pago com muito mais conteúdo, mas com o curso free vc tem noção se vai ou não seguir com as tecnologias, muito legal isso! e ainda terá a garantia do seu dinheiro investido uma vez que já conhece a metodologia de ensino
Palmas para a equipe da Rocketseat:
Por hoje é só! se gostou dá uma curtida ou escreve um comentário ae.