Falaaaa pessoal!!!
Hoje vou mostrar como criar um pequeno tasklist com asp.net mvc e knockoutjs. A idéia é que o usuário insira um nome para a lista de atividades e cadastre as atividades que quiser.
O intuito aqui é mostrar a integração entre o ASP.NET MVC e o Knockoutjs, não vou gravar nada em banco mas da forma que ficou fica bem tranquilo de enviar para o repositório.
Vamos lá…primeiro crie o projeto web no Visual Studio, vamos precisar colocar as referencias ao KnockoutJS
para isso acesse o Nuget e insira as seguintes referencias:
[xml]
<?xml version="1.0" encoding="utf-8"?>
<packages>
…
<package id="Knockout.Mapping" version="2.4.0"
targetFramework="net451" />
<package id="knockoutjs" version="3.4.0"
targetFramework="net451" />
…
</packages>
[/xml]
Crie uma classe na pasta Models chamada TaskList e outra chamada TaskItem com a seguine estrutura:
[java]
public class TaskList
{
public string Title { get; set; }
public List<TaskItem> Tasks { get; set; }
}
public class TaskItem
{
public string Title { get; set; }
}
[/java]
Crie um controller chamado TaskController com o seguinte código:
[java]
public class TaskController : Controller
{
public ActionResult Index()
{
var list = new TaskList
{
Title = "My Task List",
Tasks = new List<TaskItem> {
new TaskItem {Title = "My First Task"},
new TaskItem {Title = "My Second Task"}
}
};
return View(list);
}
[HttpPost]
public ActionResult Index(TaskList list)
{
return View(list);
}
}
[/java]
Agora vamos criar a página chtml:
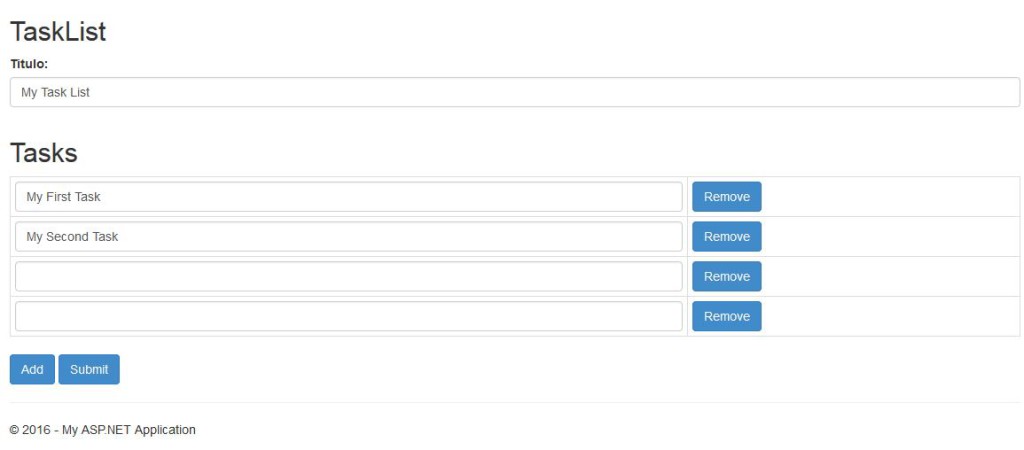
Pronto, agora coloque seu código para rodar, se tudo der certo vc deverá estar vendo uma tela parecida com essa abaixo:

A idéia é definir um nome para sua tasklist e adicionar quantas atividades quiser, poder remover caso ache necessário e quando clicar me submit enviar a tasklist completa para o server.
E isso ae! se ajudou comenta!